| 一个简单的收缩菜单 (2019/7/25 21:00:26) |
| 分类:网站开发 | 标签:收缩菜单 折叠菜单 |
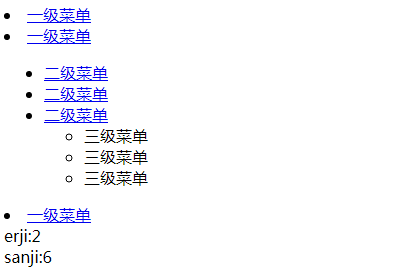
好久没有更新网站,今天上传一段小代码。 需求见下图,要求点击菜单展开子菜单, 但是其他同级展开的菜单要折叠。 
想了下,其实收缩展开菜单还是很简单的,用obj.style.display来控制就可以了。我以前是通过设置display的属性为none和 (空)来实现。 这次遇到的情况是,用li和ul布的局。所以发现display=""不好用了,换成display="block"。 if(obj.style.display=='none'){ obj.style.display='block'; }else{ obj.style.display='none'; } 上述代码就实现了菜单的展开和折叠。 现在要实现展开后,同级其他展开的菜单要收缩。这个时候需要引入中间变量,记住当前展开的是哪个菜单,然后点击后,与当前菜单进行比较,如果想等,直接收缩就可以了。如果不同,则先将原来的菜单收缩,在展开本次点击的菜单,再将中间变量设置为当前菜单。 原理就是这样,要实现起来,还得经过不断调试才行。编程就是不断调试然后达到目的的过程,这个过程是很享受的。 代码如下: <script type="text/javascript" >
var erji=0;
var sanji=0;
function opmenu(menutype,menuid){
if(menutype=="erji"){
if(document.getElementById(menutype+menuid).style.display=="none"){
document.getElementById(menutype+menuid).style.display="block";
if(erji==0){
erji=menuid;
}else{
document.getElementById(menutype+erji).style.display="none";
if(erji==menuid){
erji=0;
document.getElementById(menutype+menuid).style.display="block";
}else{
erji=menuid;
}
}
}else{
document.getElementById(menutype+menuid).style.display="none";
}
document.getElementById("show").innerText="erji:"+erji;
}else{
if(document.getElementById(menutype+menuid).style.display=="none"){
document.getElementById(menutype+menuid).style.display="block";
if(sanji==0){
sanji=menuid;
}else{
document.getElementById(menutype+sanji).style.display="none";
if(sanji==menuid){
sanji=0;
document.getElementById(menutype+menuid).style.display="block";
}else{
sanji=menuid;
}
}
}else{
document.getElementById(menutype+menuid).style.display="none";
}
document.getElementById("show1").innerText="sanji:"+sanji;
}
} </script>
<li><a href="javascript:opmenu('erji',1);">一级菜单</a>
<ul id="erji1" style="display:none;">
<li><a href="javascript:opmenu('sanji',1);">二级菜单</a>
<ul id="sanji1" style="display:none;">
<li>三级菜单</li>
<li>三级菜单</li>
<li>三级菜单</li>
</ul>
</li>
<li><a href="javascript:opmenu('sanji',2);">二级菜单</a>
<ul id="sanji2" style="display:none;">
<li>三级菜单</li>
<li>三级菜单</li>
<li>三级菜单</li>
</ul>
</li>
<li><a href="javascript:opmenu('sanji',3);">二级菜单</a>
<ul id="sanji3" style="display:none;">
<li>三级菜单</li>
<li>三级菜单</li>
<li>三级菜单</li>
</ul>
</li>
</ul>
</li>
<li><a href="javascript:opmenu('erji',2);">一级菜单</a>
<ul id="erji2" style="display:none;">
<li><a href="javascript:opmenu('sanji',4);">二级菜单</a>
<ul id="sanji4" style="display:none;">
<li>三级菜单</li>
<li>三级菜单</li>
<li>三级菜单</li>
</ul>
</li>
<li><a href="javascript:opmenu('sanji',5);">二级菜单</a>
<ul id="sanji5" style="display:none;">
<li>三级菜单</li>
<li>三级菜单</li>
<li>三级菜单</li>
</ul>
</li>
<li><a href="javascript:opmenu('sanji',6);">二级菜单</a>
<ul id="sanji6" style="display:none;">
<li>三级菜单</li>
<li>三级菜单</li>
<li>三级菜单</li>
</ul>
</li>
</ul>
</li><li><a href="javascript:opmenu('erji',3);">一级菜单</a>
<ul id="erji3" style="display:none;">
<li><a href="javascript:opmenu('sanji',7);">二级菜单</a>
<ul id="sanji7" style="display:none;">
<li>三级菜单</li>
<li>三级菜单</li>
<li>三级菜单</li>
</ul>
</li>
<li><a href="javascript:opmenu('sanji',8);">二级菜单</a>
<ul id="sanji8" style="display:none;">
<li>三级菜单</li>
<li>三级菜单</li>
<li>三级菜单</li>
</ul>
</li>
<li><a href="javascript:opmenu('sanji',9);">二级菜单</a>
<ul id="sanji9" style="display:none;">
<li>三级菜单</li>
<li>三级菜单</li>
<li>三级菜单</li>
</ul>
</li>
</ul>
</li>
<div id="show">0</div>
<div id="show1">0</div>
最后两个div是用来调试js的 |
| 阅读(15968) | 评论(0) |
|
| 相关文章 |
| 暂无相关文章! |
| 评论 |
| 暂无评论! |
|
|
| 热门标签 |
| asp(5159,3) webservice(4215,1) xml(3960,1) 微信公众平台(358,2) 关联度(,1) 订阅号(,1) 订阅号网页(,1) 网页获取openid(,1) 微信平台开发(,1) 学习笔记(,1) 迷宫求解(,1) 云技术(,1) javascript(,1) 相关性(,1) 相似文章(,1) 相关文章(,1) 智慧教室(,1) msxml2.XmlHttp(,1) ubuntu(,1) 乌班图(,1) 甲骨文云(,1) Nosupportedauthenticationmethodsavailable(,1) 批处理(,1) bat(,1) 订阅号获取openid(,1) 批量修改文件名(,1) publickey(,1) msxml3.dll(,1) 系统未找到制定资源(,1) 折叠菜单(,1) 收缩菜单(,1) .netframework(,1) urlencode(,1) ren(,1) |
|
|